「Amazon Web Services 基礎からのネットワーク&サーバー構築」を読んだ
AWSを仕事で使ってはいるものの、実際の構築は他の部署の方にお願いしているので、私自身はシステムのアーキテクチャを設計して、それをAWSで構築してもらっているだけでした。
さすがにそれではいけないという気持ちと、一通り全部出来たほうがいいかという気持ちがあったので、入門書として「Amazon Web Service 基礎からのネットワーク&サーバー構築」を読んでみました。

Amazon Web Services 基礎からのネットワーク&サーバー構築 改訂版
- 作者: 玉川憲,片山暁雄,今井雄太,大澤文孝
- 出版社/メーカー: 日経BP社
- 発売日: 2017/04/13
- メディア: 単行本
- この商品を含むブログを見る
内容としては、AWSを使って、セキュリティを意識しつつ、wordpressを構築してみましょうというお話です。改訂版になって、UIが現在のものにかなり近くなっているので読みながら実際に構築していくことができます。加えて、基本的なhttpの説明から、TCP/IPの説明なんかもあるので、インフラ自体よくわからないという人におすすめかもしれません。
この本自体は実際に手を動かしながら進めていく形ですが、AWSのcloudformationを使って構築してみたみたいな記事がいくつかあるので、そちらを参考に同じことをしてもいいかもしれません。私自身はプライベートでGCPを使っていることもあるので、AWS以外の環境でも使えるterraformでお試しに構築してみています。またはそれについては別の記事で書くかもしれません。
「初めてのシングルアプリケーション Vue.js と Firebase で作るミニ Web サービス」を読んだ
ここ最近、個人プロダクトはReact使ってたんですが、仕事でVueを触らないといけない状況が増えてきたので、Vueの勉強を再開しています。そんな中で、技術書典4の本がBOOTHで売られていたのでPDFを買って読んでみたので、さっくりと感想でも。
本の内容は表題にもあるとおり、全編通してVueとFirebaseを使って、小さめのWebサービスを作ってみて公開してみようというお話です。個人的に一番助かった点ですが、firebaseを使っているので裏側をだいぶお手軽にできることが実感出来たことと、それをVueで利用する上でどうしたらいいかを理解できたことです。Vue自体はとりあえず触ったことはあるものの、フロント周りの技術自体あまり知らないので、「Vueの基本的な部分だけを使って、簡単なWebサービスを作る」ということを実感できたのは非常にありがたかったです。加えて、初学者・中級者向けに次の課題も提示されているので、さらに勉強するのであればそれらをやってみてもいい、という形で次の指針が示されているので、勉強もしやすいのではないかと思います。
まとめ
同人誌自体読んでみるのが初めてなんですが、普通に本を読むよりためになったなと個人的には感じています。「Vue使ってみたいけど、何やっていいかわからん」みたいな場合に読んでみるとかなり助けになるのではないかと思いました。
BOOTHで買うときにお布施しとけばよかったと後悔。購入後にお布施する仕組みとかないかな。
echoでCORS対応する場合にpreflightリクエストの処理をどこでしているか調べてみた
昨日「Web API: The Good Parts」を読んで、APIを実装する場合の基本的な部分をおさえてみようということでCORS対応について色々確認してみてます。
net/httpで実装するのであれば、該当するhandler内部でMethodのチェックをして、OPTIONSならそのまま返す、みたいなことをしてやれば良い訳ですが(もしくは、リクエスト受けるときにそのままチェックしてやるとか)、echoでやる場合にはどうしたらいいのかと思って確認してみました。
echoでCORS対応する場合は、middlewareにCORSがあるのでそれを使ってしまえばいいと思います。サンプルコードも公式にあります。
ただ、どこでOPTIONSのチェックをしているのかと思ったのでソースコードを漁っていたら、middleware/cors.goのCORSWithConfig内部でやってました。
echo/cors.go at master · labstack/echo · GitHub
OPTIONSについても、Access-Control-Allow-Methodsに付加すると思ってたんですが、普通にチェックするだけでいいんですね。
「Web API: The Good Parts」を読んだ
新しいことばかりに目を向けすぎていて、今現在活用されている技術についての理解が不足しているなーと思ったので、最近は既存技術の根っこみたいな所を集中して勉強するようにしています。
そんな中でWeb APIは大抵のサービスで活用されているものであり、この所のモノリシックなアプリケーションからマイクロサービスへの移行が各所で進み始める中で、APIについて理解することはより大切であろうと思ったので「Web API: The Good Parts」を読んでみました。

- 作者: 水野貴明
- 出版社/メーカー: オライリージャパン
- 発売日: 2014/11/21
- メディア: 大型本
- この商品を含むブログ (7件) を見る
細かい内容について言及するのは引用の域を超えそうなので、大まかな部分と感想だけ。
本の流れとしては、Web APIとは、といった所から設計・運用であったり、HTTPの仕様についての解説からどういった使い方をすべきか、またはWeb API自体のセキュリティについて言及されています。
私自身は、今まで働いてきた中で何度かAPIの実装や改修などは行ってきましたが、エンドポイントを追加する時などは特に何も考えず、「これの方がAPIっぽい」みたいな形でやってました。実際、これ自体は既存のAPIに似せた形で作ろうという考えだったので、考え方自体は間違っていなかったかも知れないですが、結局の所、曖昧な考えを元にしていたのでもやもやしていました。
「Web API: The Good Parts」では、毎回の項目でAPIの細かい部分について説明しながら、既存の有名なプロダクトのAPIと比較などを行いつつ、選択するのに無難な方を理由を踏まえて説明してくださっていて、自身の曖昧な考えについて、「なぜそうするべきなのか」について明確な回答が得られたような気がします。
公開するようなWeb APIだけではなく、例えば普通のアプリケーションのAjaxで呼ばれる内部APIみたいなものを実装する場合にも参考になる部分は多いと思うので、何かしらWebサービスに関わる方は一読の価値があると思いました。
depでgoaを使う
久しぶりにgoaで遊ぼうとしていて、開発環境をdockerで作ろうとしたら、ハマったのでメモ。
goaの使っているgo.uuidのbreaking changeが原因でシンプルにdep ensureで引っ張ってきても古いgo.uuidが取れてきてしまって、動かないのでGopkg.tomlで上書きする必要がある。
追記した内容は以下。依存で入ってきたパッケージを上書きするために、overrideにする。
[[override]] name = "github.com/satori/go.uuid" revision = "master"
TODOアプリにRedux足してみた
前回の続き。以下の本を読んでみたものの理解した気になれなかったので、自分の思うままに書いてみたりしてます。

React入門 React・Reduxの導入からサーバサイドレンダリングによるUXの向上まで
- 作者: 穴井宏幸,柴田和祈,石井直矢,三宮肇
- 出版社/メーカー: 翔泳社
- 発売日: 2018/02/19
- メディア: Kindle版
- この商品を含むブログを見る
上記の本では、まず、Reactで。次にReactとReduxで、最後にreact-reduxを使う書き方でTODOアプリが作られていたので、私も似たような感じで勧めています。前回はReactでそのまま書いたので、今回はReact + Reduxでやってみました。そもそもReduxの理解が曖昧だったこともあって、かなり本を参考にしてしまったので大分ソースが似てます。
ソースは以下
本でも書いてましたが、各componentにstoreを渡す必要があることが非常に面倒くさかったです。加えて状態を更新した際にレンダリングする方法でちょっと悩みました(普通にstore.subscribeでやればいいって本に書いてた)。
次はreact-redux使って書いてみようかね。
glideからdepに変えた話
前に自分の作ったライブラリのパッケージマネージャーをglideからdepに変えました。特に理由があってやったというよりは、そろそろdepに慣れておいた良さそうぐらいのモチベーションです。
dep自体が他ツールからの移行を想定しているので移行は非常に楽でした。Travis CIでの移行も含めてやり方は以下。
depの初期化
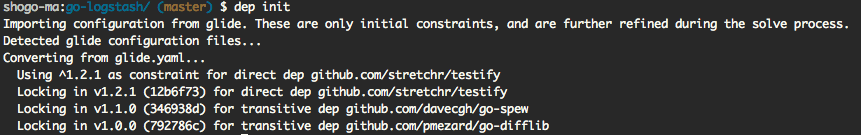
既にglideを使っているディレクトリで、以下のコマンドを実行。実行すると、glideの設定を読み込んで、depのファイルを吐き出してくれます。
$ dep init

Travis CIでdepを使うようにする
before_installでdepをinstallして、installで必要なパッケージのinstallをしてるだけです。楽でよいですね。
language: go
go:
- "1.8"
- "1.9"
before_install:
- go get -u github.com/golang/dep/...
install:
- dep ensure
script:
- go test
まとめ
軽い気持ちで移行しただけですが、割りとさっくりできて良かったです。depは公式のツールなので、今後主流になっていくことを考えると(まぁvgoの話などもあるのでわからないですが)、次に何か作るときは最初からdepでやったほうがいいかも知れません。